Table of Contents
1. Introduction to Cloudflare: What Is It?
Cloudflare is a web infrastructure and security company that provides various services like content delivery, DDoS protection, and serverless computing. Their Cloudflare Workers and Cloudflare Pages make it easy to run applications and host static websites directly on the edge of Cloudflare’s global network. This allows you to build faster, more secure, and scalable applications.

2. Why Use Cloudflare for Your Website?
You might wonder, “Why should I use Cloudflare?” Well, here’s why:
- Speed: Cloudflare’s vast global network ensures your website loads faster by caching content closer to your users.
- Security: With features like SSL, DDoS protection, and bot mitigation, Cloudflare helps keep your website secure.
- Scalability: Cloudflare’s edge network allows your app to scale effortlessly, without worrying about server management.
3. Step 1: Creating Your Cloudflare Account
The first step to using Cloudflare is creating an account. Here’s how to do it:
3.1: Sign Up Process
- Visit Cloudflare’s website.
- Click on the Sign Up button in the top right corner.
- Enter your email address and create a secure password.
- Click Create Account.
3.2: Verifying Your Email Address
After you sign up, Cloudflare will send a verification email to the address you provided. Click the Verify Email link in that email to complete your registration.
4. Step 2: Setting Up Cloudflare Workers
Now that your account is ready, let’s dive into setting up Cloudflare Workers. A Worker is a JavaScript code that runs on Cloudflare’s edge servers, allowing you to write and deploy code without worrying about traditional server infrastructure.
4.1: What Are Cloudflare Workers?
Cloudflare Workers let you run serverless code on Cloudflare’s global network. You can use it for a variety of tasks, such as modifying HTTP requests and responses, handling routing, or even interacting with APIs. It’s lightweight and scalable, which makes it ideal for small apps and microservices.
4.2: Creating Your First Worker
- Go to the Workers section in your Cloudflare dashboard.
- Click Create a Worker. This will open the Worker editor, where you can start writing your JavaScript code.
- Cloudflare provides a default template, but you can write your own or modify it.
- For example, you can use the following simple Worker code to return a message:
addEventListener('fetch', event => {
event.respondWith(new Response('Hello, Cloudflare Workers!', {
headers: { 'content-type': 'text/plain' }
}))
})4.3: Deploying Your Worker to the Cloud
Once your code is ready, click Save and Deploy. Cloudflare will deploy your Worker, making it live on their global network in seconds.
5. Step 3: Setting Up Cloudflare Pages
Cloudflare Pages is a service that allows you to build and deploy static websites directly from a GitHub repository.
5.1: What Are Cloudflare Pages?
Cloudflare Pages is an easy-to-use platform for deploying static sites. It integrates with GitHub, making it simple to deploy your site with every push to your repository. You can also leverage Cloudflare Workers with Pages to enhance the functionality of your site.
5.2: Connecting Your GitHub Repository
To deploy a site using Cloudflare Pages, you first need to connect your GitHub repository:
- Go to the Pages section of the Cloudflare dashboard.
- Click Create a Project.
- Select Connect to GitHub and authorize Cloudflare to access your account.
- Choose the repository you want to deploy.
5.3: Deploying Your First Static Site
After connecting your GitHub repository, you can select the build settings. Cloudflare Pages will automatically detect the correct build settings for most static site generators. Once you configure everything, click Deploy. Your site will be live within minutes!
6. Step 4: Testing and Managing Your Workers and Pages
Once everything is set up, it’s essential to test your Workers and Pages to ensure they’re running smoothly.
6.1: Running Tests on Your Worker
You can test your Worker directly from the Cloudflare dashboard by clicking on the Test button in the Workers section. If there are any issues, you can modify the code and redeploy it.
6.2: Updating and Deploying Your Pages
To update your Pages, simply make changes to your GitHub repository and push the updates. Cloudflare Pages will automatically deploy the changes to your site.
7. Common Mistakes to Avoid When Using Cloudflare
- Not Configuring DNS Properly: Always make sure your DNS settings are correct to avoid downtime.
- Overloading Workers: Keep your Workers lightweight to ensure performance doesn’t degrade.
- Ignoring Caching: Cloudflare’s caching is powerful—don’t forget to take advantage of it!
8. How Cloudflare Improves Website Performance
By using Cloudflare’s global content delivery network (CDN), caching, and performance optimization features, your website will load faster, be more reliable, and perform better across different regions.
How to Create a Google Drive Index with Cloudflare Workers and Pages
Organizing and sharing files from Google Drive can be much easier with a simple file indexing solution that lets others view your files in a web-based format. By using Cloudflare Workers and Cloudflare Pages, you can set up a dynamic Google Drive index without needing to mention or create a Cloudflare account. This article will walk you through the entire process, from understanding the basics of Google Drive indexing to the final setup.

What is Google Drive And G Drive Index.
1. Introduction
Creating an organized, accessible index of your Google Drive files can streamline the process of sharing files with colleagues, friends, or an online audience. Using Cloudflare Workers and Pages provides a secure, scalable solution to publish a Google Drive index without exposing your Drive to unnecessary risks.
2. What is a Google Drive Index?
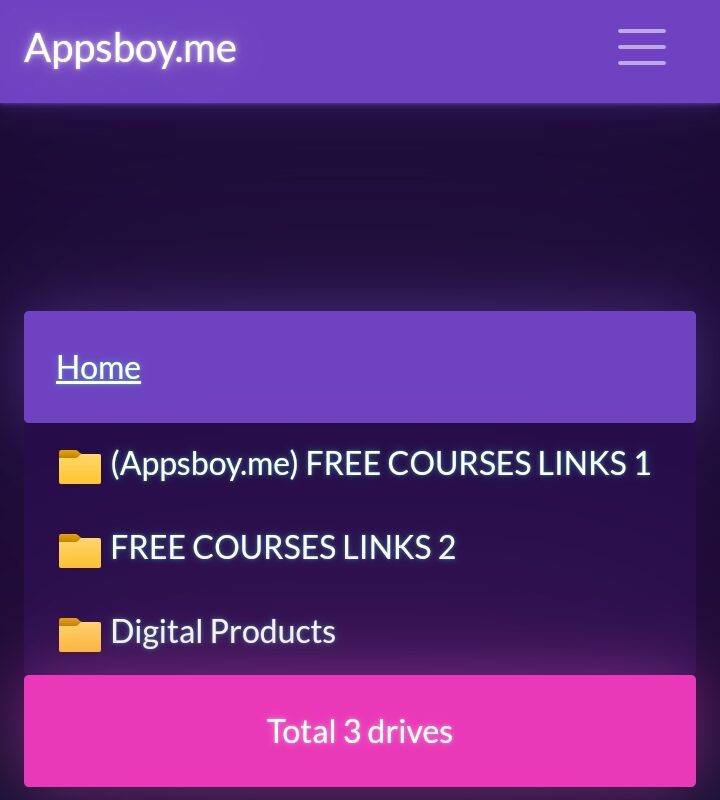
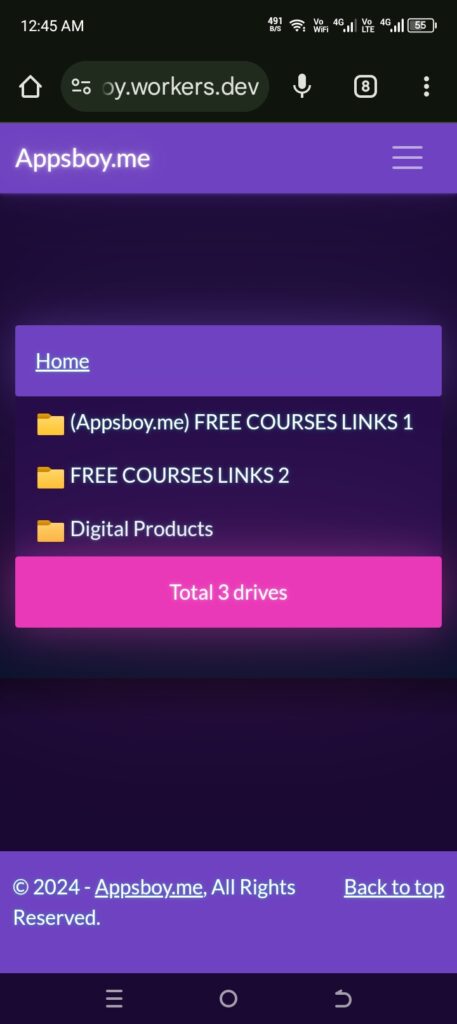
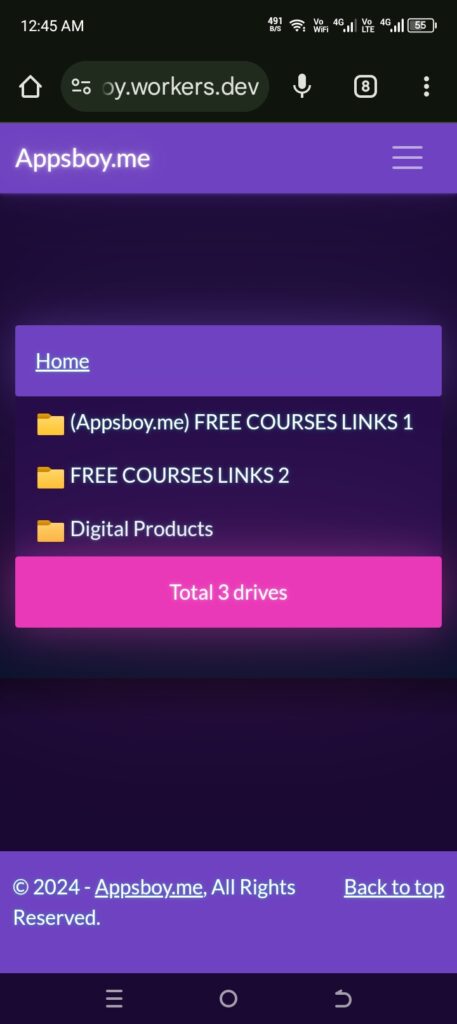
A Google Drive Index is a web-based file list or catalog of all selected files within a Google Drive folder. It allows visitors to view and download files directly without manually navigating through Google Drive’s interface. This approach can be particularly useful for content creators or educators who share resources frequently.
3. Benefits of Creating a Google Drive Index
- Improved Accessibility: Your audience can directly access the files without needing to navigate Drive.
- Enhanced Organization: Display files in a structured, searchable format.
- Professional Presentation: Adds a professional touch to your file sharing, helping you stand out.
4. Understanding Google Drive API
The Google Drive API allows developers to programmatically access and manage Google Drive content. For this project, the API will enable Cloudflare Workers to fetch and index files directly from Google Drive.
Scopes and Permissions Required
You’ll need specific permissions, including viewing and managing files. Ensure you only use permissions necessary for your index to maintain Drive security.
5. Setting Up Google Drive API
Creating an API Project in Google Console
- Go to the Google Cloud Console.
- Create a new project specifically for your Drive indexing needs.
Enabling Drive API
Enable the Google Drive API in your project to allow programmatic file access.
Generating API Credentials
Generate OAuth2 credentials for authentication. Store these securely, as they will be used to authenticate your Cloudflare Worker.
6. Installing Required Tools
Introduction to Node.js and npm
Node.js and npm are essential for setting up the Cloudflare Workers environment. Ensure you have these installed on your system.
Setting Up Workers CLI
Using the Workers CLI (wrangler) makes it easier to manage and deploy Cloudflare Workers. Install wrangler via npm:
npm install -g wrangler7. Introduction to Cloudflare Workers
Cloudflare Workers is a powerful serverless platform. It allows you to write JavaScript to execute at the edge of the Cloudflare network, making it ideal for this project.
Benefits of Using Workers for Google Drive Indexing
Workers can handle API calls efficiently, making it ideal for serving Google Drive file data to users without the need for a backend server.
8. Introduction to Cloudflare Pages
Cloudflare Pages is a hosting solution that integrates with Workers, allowing easy deployment of static websites like a file index.
9. Creating Your First Worker
Configuring Workers for Google Drive API
Set up your Cloudflare Worker to retrieve file lists from Google Drive by configuring it with API credentials and an environment to handle HTTP requests.
Writing the Script to Retrieve Google Drive Files
In the Worker script, use Google Drive API calls to fetch file data, then format it as HTML or JSON for easy rendering.
10. Setting Up a Cloudflare Worker Project
Using wrangler to Manage Your Worker
Wrangler allows you to manage and deploy Workers. Initialize a new project by running:
wrangler init my-drive-indexConfiguring the Worker Environment
Set up environment variables for API keys and configure any settings needed for your Drive connection.
11. Connecting Google Drive API with Cloudflare Worker
Integrating the API with Worker Script
Ensure your Worker script uses the Google Drive API credentials securely to fetch file information.
Testing API Calls in the Worker
Test API responses in your Worker environment to confirm that files are retrieved and displayed as expected.
12. Designing the Web Interface
A clean web interface helps users easily navigate your file index.
Basic HTML Structure for File Index
Create an HTML file that dynamically lists files with links to view or download.
CSS for Aesthetic Presentation
Style your index with CSS to make it visually appealing and user-friendly.
13. Deploying on Cloudflare Pages
Setting Up Your Cloudflare Pages Project
Connect your repository and set up your Pages project in Cloudflare.
Connecting GitHub for Continuous Deployment
Use GitHub to host your code for continuous integration and deployment through Cloudflare Pages.
14. Testing the Google Drive Index
Once deployed, test the index to ensure it displays files properly and functions across devices.
15. Securing Your Index
Hiding Sensitive Files and Folders
Filter out any private files from the index by applying rules in your script.
Using Authentication for File Access
For added security, consider adding a basic authentication layer to limit access to specific users.
16. Maintaining Your Google Drive Index
Updating Content
Regularly update your Worker script and API credentials to maintain functionality.
Troubleshooting Common Issues
Address common issues like authentication errors or missing files by checking API permissions and log files.

Conclusion
Creating a Google Drive index with Cloudflare Workers and Pages offers a powerful, flexible solution for sharing files online. With the steps outlined above, you’ll have a fast, accessible file-sharing tool tailored to your needs.
FAQs
- What are Cloudflare Workers?
Cloudflare Workers are serverless scripts that allow you to run JavaScript at the edge of the Cloudflare network. - Is there a cost to use Cloudflare Workers and Pages?
Both have free tiers, but more extensive usage may incur charges. - How does Google Drive API work?
Google Drive API provides programmatic access to Drive, enabling file retrieval and management. - Do I need coding skills to create a Google Drive index?
Basic coding knowledge is helpful, but Cloudflare’s documentation provides extensive support. - Can I restrict access to certain files?
Yes, you can filter files or add authentication for secure access.